 |
||||||||||||||||||||
  |
    |
|||||||||||||||||||
How to easily instrument your website |
||||||||||||||||||||
|
I skipped that stuff as I've already signed up, didn't grab any screens at the time, and right now don't need to sign up any other sites. But really, it was easy! |
||||||||||||||||||||
|
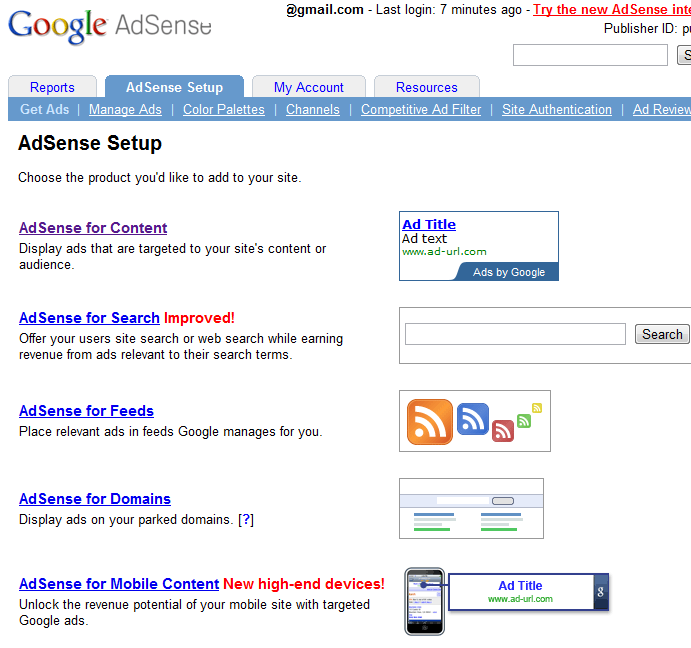
The big picture: You are going to create an ad for your site, then edit your site to put the ad in, test, and tweak. After logging into your account and signing into AdSense, you'll click on the AdSense Setup tab:
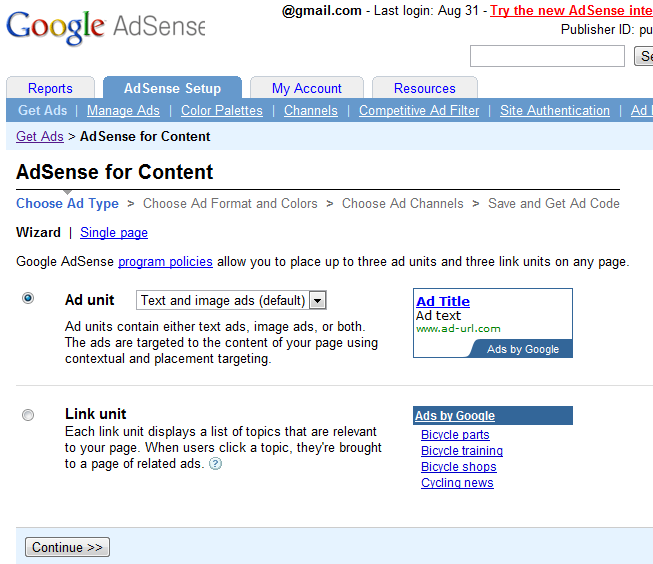
There are a number of options there - I picked AdSense for Content. Next, pick the kind of ad you want:
I picked Ad unit, but you can play around with the other options. I also chose "Text and image ads" and hit continue:
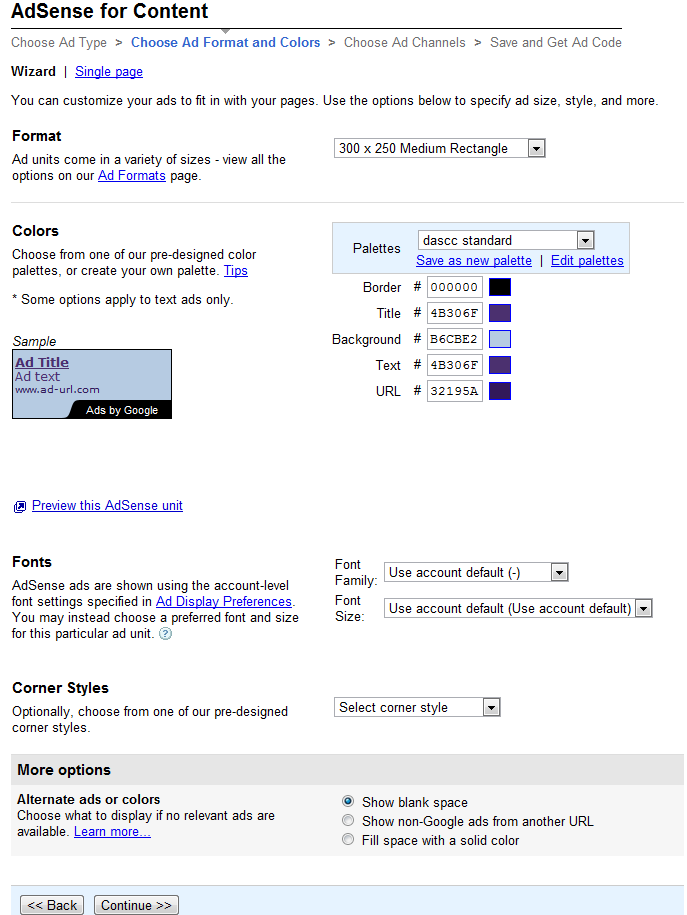
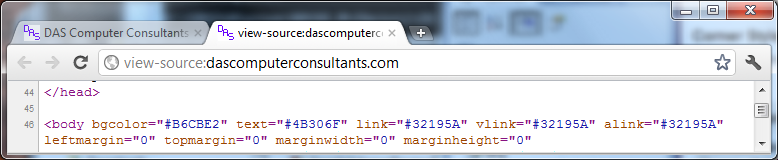
This was the trickiest page of all of them. You are going to want to pick up the background and foreground colors from your website so the ad looks more like it blends into your website than just a stark box. As you can see above, I picked the exact hex values for the website right from my website's colors. If you don't know your colors, you can open up a page on your site with your browser of choice and find a way to "View Source" - it is usually in one of the menus. Here is my "View Source" and the relevant part:
You are searching for the "<body" tag like you can see on line 46 above, and from there you'll find some hexadecimal stuff that defines your colors. You'll want to pick the appropriate colors that match your site, or you can be creative and make the ads very contrasty and different. I chose the safe path of making them look similar, so I mapped Google's colors to my colors as follows:
* I did not show the border color as that was a few lines down in the code and didn't want to confuse you with all kinds of other stuff that wasn't important. So find those hex values that start with # and put them into the appropriate boxes on the AdSense colors section. ** SAVE YOUR COLOR PALETTE! This will make it way easier to make new ads of different sizes that match your site in the future. Or save the many palettes if you have different color schemes on different pages. If done right, your box should look much like the rest of your site, as can be seen here: You'll see this once you push the page to a live web server then browse to the site. You are hoping that whoever sees your page will like the work you've put into it, show you some love and click on a link or two. Nudge nudge ... wink wink ... hint hint. If you refresh the page, you might see a different block. This is Google rotating ads and they try to post ads that seem relevant to the content on this page. So when I did it a few times, I saw ads for computer repair, signing up for Google's Adwords, from other companies that offer SEO services, and other web based advertising services that compete with Google's Adwords! Anyway, back to making the AdSense stuff work for you... In Format, you'll choose the size of the box you want. When you are done, hit continue and you'll move onto the next page:
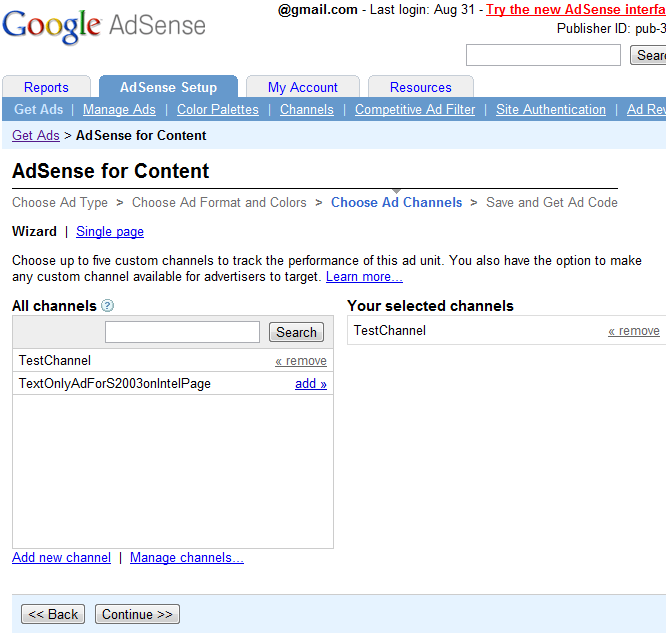
I didn't play around too much with channels. My first was for the most hit page on my site, then I created a test one a month or so later to see if I could make that one perform better. So pick or create one, then hit continue.
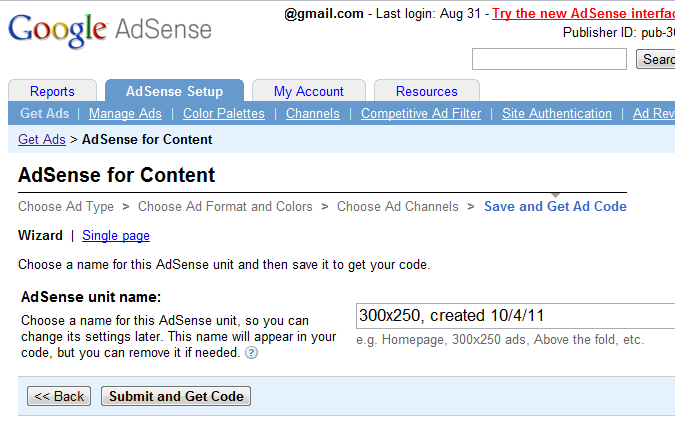
Go ahead and name the unit to whatever you want that describes it, then hit "Submit and Get Code"
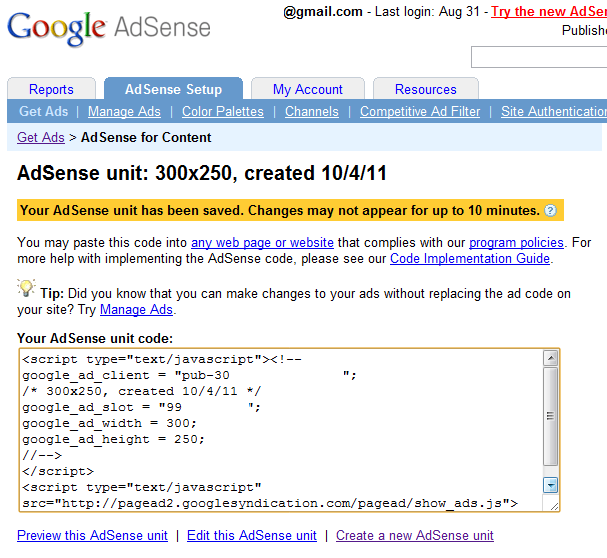
Copy that little code block out of the generator and into your web page's code wherever you want. I erased some of the numbers from the page above, but thinking back that was kind of silly as anyone can View Source on this page and see exactly what those numbers are anyway. Sit back and watch the dollars roll in! I don't know much about Google's method of calculating payments. I did this originally as an experiment to see just how lucrative the web business can be by selling ads through Google. I'm going to publish some real-world numbers soon and ... well ... I'll let you be the judge.I instrumented a couple of pages that received a few hundred hits per month, let it cook, and checked back in after almost one full year. I had barely made enough for a Happy Meal at McDonalds! Conclusion There is obviously a lot of money to be made with advertising on the web. But if you aren't getting tens of thousands of hits per month, chances are you aren't going to make enough from the site to pay for the electricity to run it!
In my case, this site isn't dependent on ad revenue, for if it was it would have gone dark a long time ago.
I'm also experimenting with the whole social media thing. If you liked this and have a facebook account, please show a little love and like the article:
If you found this helpful, please send me a brief email -- one line
will more than do. If you want an update when I post some results from this
test, also let me know. David Soussan (C) 2011, 2014 DAS Computer Consultants, LTD. All Rights Reserved.
|
||||||||||||||||||||